Github Codespace
Introduction
The way to think about Github Codespaces is essentially VSCode in a browser. It’s a remote development environment that is extremely easy to spin up. While not all VS Code plugins are supported, the Sway LSP plugin is supported and works out of the box.
How to set up for a new repo
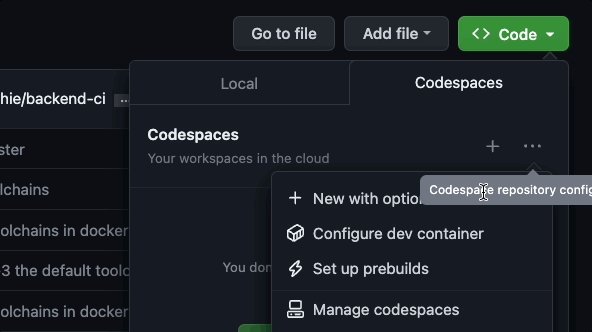
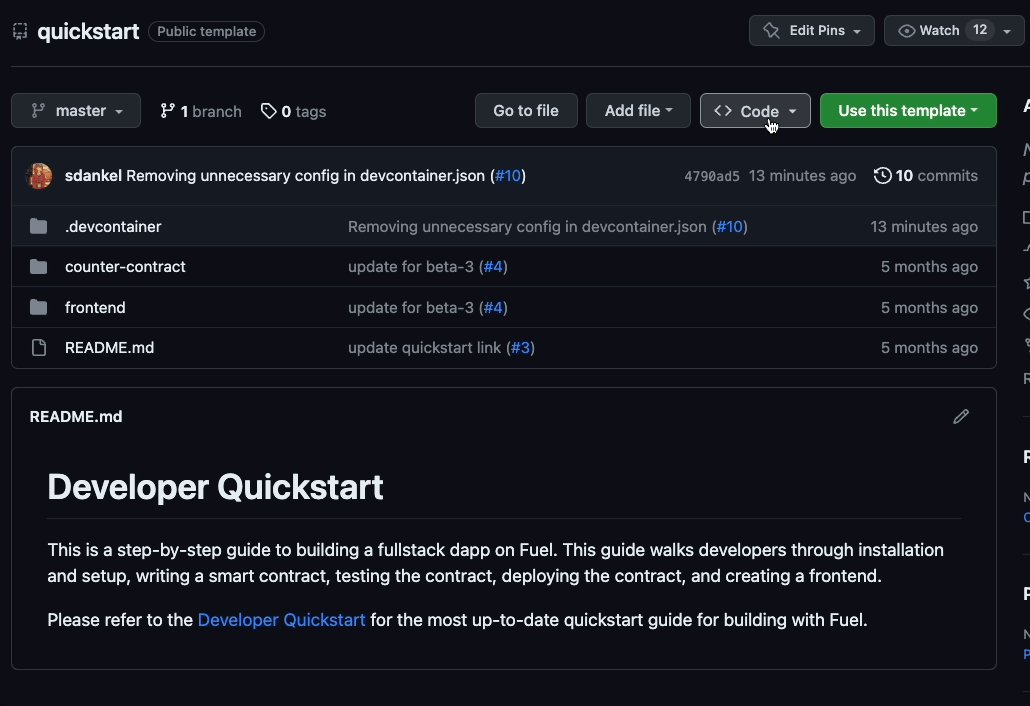
- Create a devcontainer.json file. The easiest way is by navigating to the repo and clicking Code → … → Configure dev container

-
Edit the file to include the following features:
"features": { "ghcr.io/devcontainers/features/common-utils:1": {}, "ghcr.io/FuelLabs/devcontainer-features/fuelup:1.0.1": {}, } -
Add any plugins that you want to be installed for this repo under “customizations”.
"customizations": { "vscode": { "extensions": [ "fuellabs.sway-vscode-plugin" ] } }Here are examples that include the Sway LSP plugin.
3.1. https://github.com/FuelLabs/sway/blob/master/.devcontainer/devcontainer.json
3.2. https://github.com/FuelLabs/quickstart/blob/master/.devcontainer/devcontainer.json
How to start a codespace
- Navigate to the repo that has Github Codespaces configured.
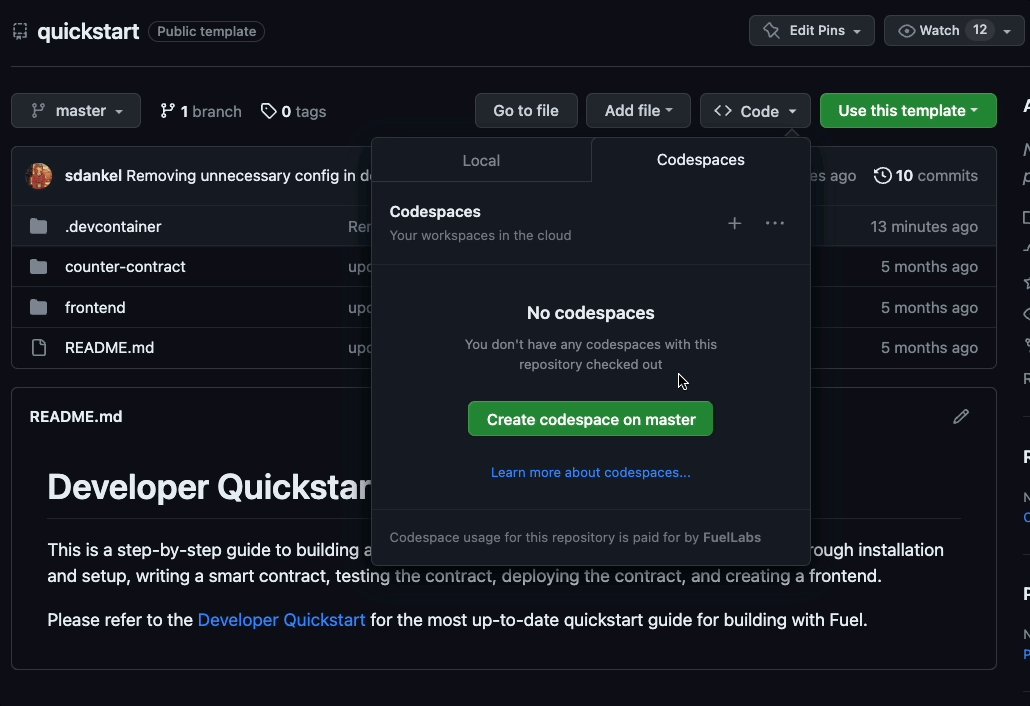
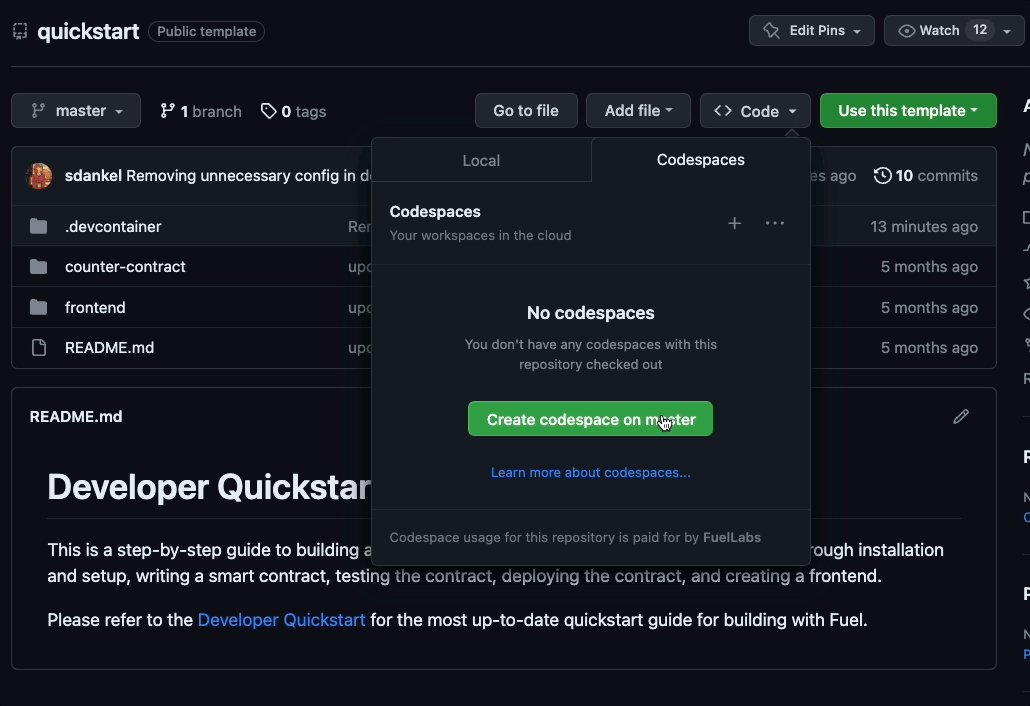
- Choose Code → Create codespace on master

-
This will open a new tab with your codespace. It can take several minutes to start up.
3.1. You now have a fully functional remote dev environment with the Fuel toolchain installed! You can use
forcto build and deploy Sway code, orfuelupto manage the toolchain version. You also have the Sway LSP plugin with full feature support for Sway, like syntax highlighting, hover docs, go-to definitions, etc.3.2. Note: if you are working on a large repository and find the codespace is running slow, you can configure it to use a larger instance by clicking Code → … → change machine type on a running instance, or starting a new instance with Code → … → New with options.
Pricing & billing
You will be required to enter billing information, however there is a substantial free tier.
What's next?
Now you are ready to start building with Fuel.
👉 Check out the quickstart guide to deploy your first smart contract.
Was this page helpful?